Илья Бирман |
||||||||
|
Разберём, какие элементы какими членами предложения являются. Начнём с кнопки. Кстати, пункт меню — та же кнопка, но в другом контексте. Первая функция кнопки — дать команду компьютеру. В синтаксисе элементов интерфейса это отглагольное сказуемое, отвечает на вопрос «Что сделать?». Используется глагол совершенного вида в начальной форме: С другими формами глагола возникает неоднозначность:
Кнопка без глагола тоже неоднозначна:
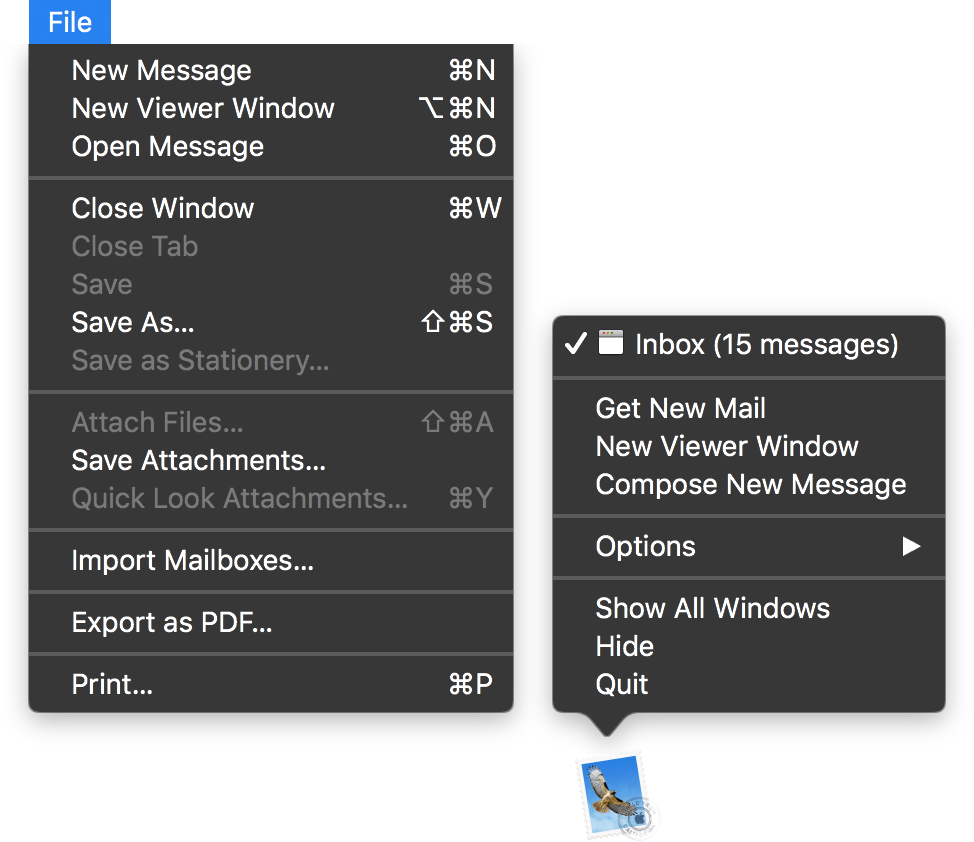
Тут стоит оговориться. В программах меню File начинается с пунктов New, и это стало привычным. В почтовом клиенте Мака с этим связано недоразумение: хотя в основном меню написано New Message, в меню по правой кнопке в доке эта же команда уже называется Compose New Message:
Я это знаю много лет, но это исключение каждый раз заставляет меня задуматься. Другой пример ошибки, ставшей стандартом — русский перевод пункта Print меню File (и Виндоусе, и на Маке). Другие глаголы перевели глаголами: Открыть, Закрыть, Сохранить. Но здесь произошёл сбой и вместо синтаксически правильного «Напечатать» стали писать «Печать». От этой традиции тоже уже не стоит отступать. |
|
|||||||
|
Однако даже эти примеры привычны именно в контексте системного меню, а не вообще. Здесь человек ищет глазами знакомое слово по очертанию и расположению. Если вы делаете новый интерфейс, где нет таких привычек, мы рекомендуем соблюдать синтаксис и писать «Создать», «Напечатать». Для отдачи команды компьютеру не годятся кнопки, названные существительными: Вторая функция кнопки или пункта меню — изменение статуса, отношения к объекту. В синтаксисе элементов интерфейса это тоже сказуемое, Чаще всего — именное, отвечает на вопрос о подлежащем «— это что? какое?». Используется существительное, прилагательное, наречие, причастие, числительное: |
||||||||
|
Формулировки в виде команды в таких случаях избыточны («Отметить как…», «Перевести в категорию…», «Оценить на…»), то есть малоинформативны. Такое сказуемое также может быть выражено наречием: Или глаголом в личной форме: Обратите внимание, как выбор формы глагола меняет смысл и ожидаемый результат от нажатия кнопки. Даже без контекста ясно, что эта кнопка устанавливает статус (например, документа). Сравните с возможной командой «Дождаться проверки». |
||||||||