Аня Данилова |
||||||||
|
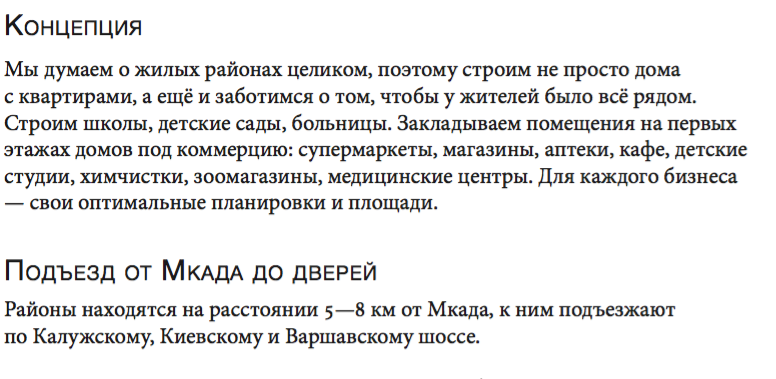
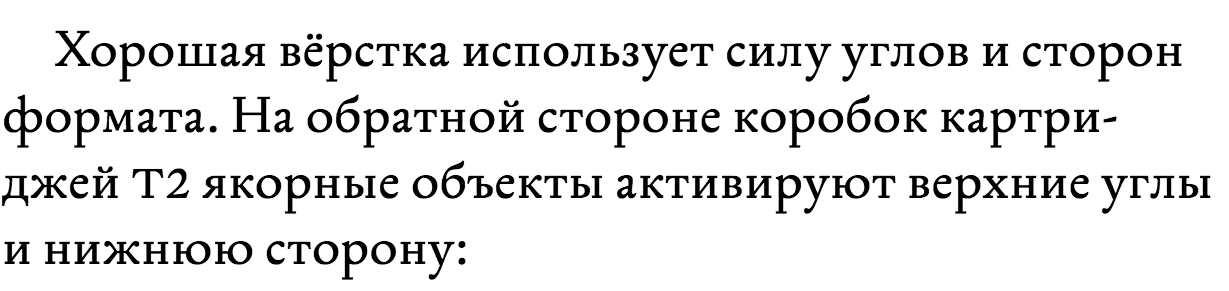
Ника показала мне на «живых советах» брошюру и спросила, хорошо ли подобраны шрифты. Но я в первую очередь увидела не шрифт, а то, как им плохо воспользовались. Дизайнер не заметил, что капитель в заголовках не настоящая, и вся типографика вне зависимости от выбора шрифтов и даже вёрстки поехала:  Сегодня я расскажу про две фичи шрифта — капитель и индексы, и как ими правильно пользоваться в основных графических редакторах. Капитель и индексы я объединила в один совет, потому что с ними проще всего ошибиться так, как ошибся дизайнер выше. ФичиШрифт — это набор базовых глифов для определённых алфавитов. Фичи — это дополнительно прописанные правила внутри шрифта, по которым базовые глифы можно заменить на другие или поменять их позицию. Кернинг, лигатуры, росчерки, минускульные цифры, индексы, капитель — это всё фичи. Капитель и индексы — это фичи заменяющего типа. Например, латинскую «A» можно заменить на капительную A или на индексную A. КапительКапитель — это знаки, у которых скелет прописных, а пропорции — строчных или приближенные к ним. Капитель нужна для выделения текста. Часто в англоязычной типографике ей выделяют первое слово или предложение в главе книги. Многие используют капитель и для аббревиатур, чтобы в тексте они не обращали на себя слишком много внимания:  В книге Артёма Горбунова название компании Т2 набрано капителью, чтобы не выделяться визуально из строки
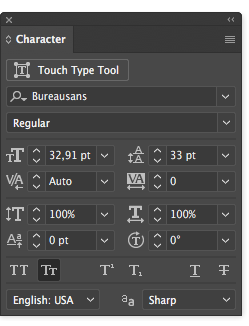
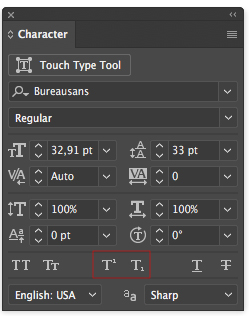
 Капитель вызывается кнопкой ТТ в панели Character, или командой Small Capitals
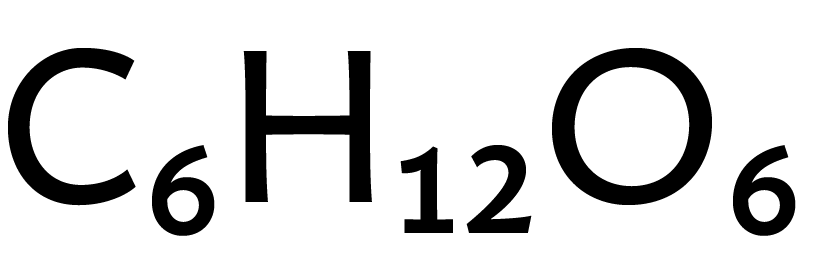
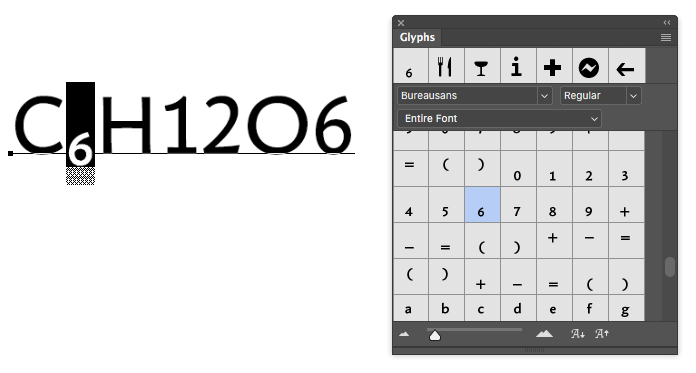
ИндексыИндексы чаще всего используются в математических и химических формулах.  Формула глюкозы, набранная Бюросансом
Индексами могут обозначаться буквенные наращения числительных. А в американской типографике индексами часто набирают слова «улица» в навигации:  Улица Уолл стрит
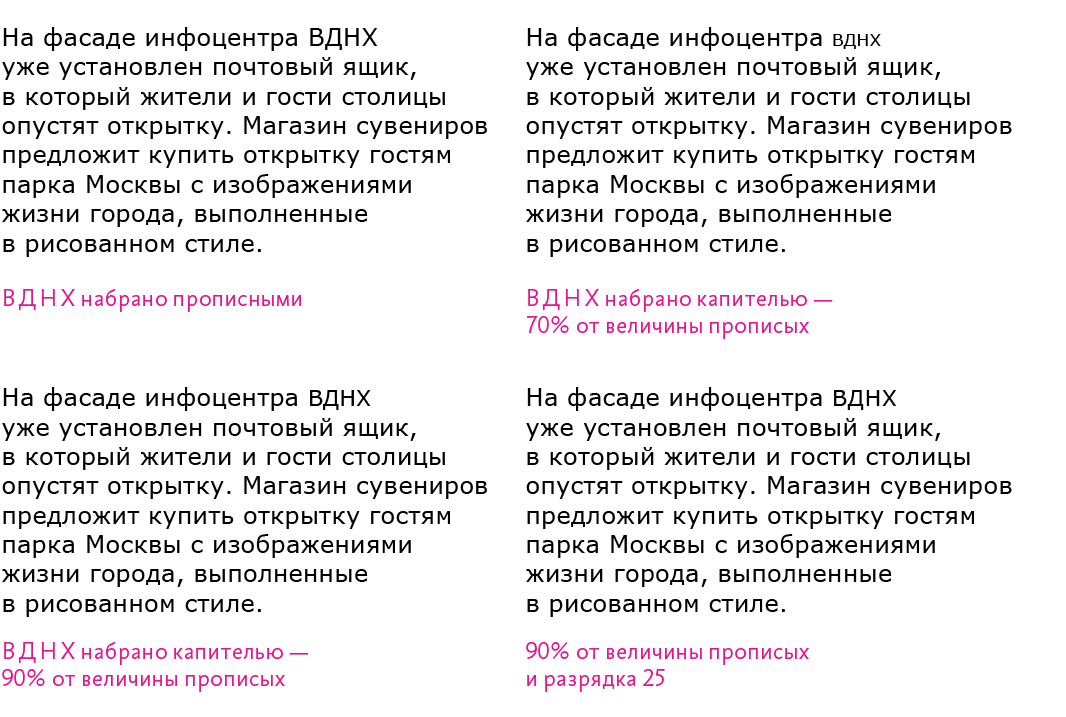
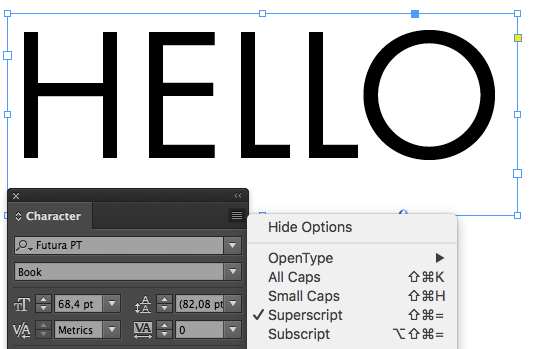
В хороших шрифтах, конечно, будут и капитель, и индексы. Но задачи бывают разные, и иногда в шрифте такого рода фичи не нужны. Но пользователь не всегда знает, есть ли нужные ему глифы в шрифте или нет, и нажимает на кнопки в Иллюстраторе, Индизайне или Фотошопе. И некоторые из этих кнопок могут испортить вам вашу красивую работу. В продуктах Адобе предусмотрена возможность сделать искусственную капитель при отсутствии родной, сделанной шрифтовиком. Я не знаю, зачем она вообще там есть, но уверена, что она испортит любую типографику в этом мире. Стандартно в программах прописано, что псевдокапитель — это 70% от величины прописных знаков. Поэтому, если программа не обнаружит капитель в шрифте, она будет механически уменьшать прописные знаки. Вместе с размером в псевдокапители поменяются все пропорции, и выглядеть это будет страшно:  В шрифте Футура, который доступен по подписке Адобе Тайпкит, нет капители. Поэтому Иллюстратор сделал свою
Поэтому такую капитель ставить ни при каких условиях нельзя. Если вам нужно выделить фразу, а капители нет, лучше делайте это другим начертанием, например курсивом. Или выбирайте шрифт с капителью. С индексами ещё веселее. Если в Иллюстраторе или Индизайне просто нажать на кнопку Superscript или Subscript в меню Characters, то программа сама создаст уменьшенные версии букв.  Вот на эти кнопки нажимать нельзя. Программа сразу создаст псевдоиндексы
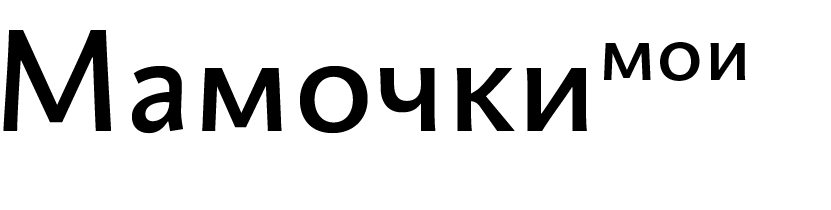
 Псевдоиндексы в Бюросансе выглядят заметно светлее остальных знаков
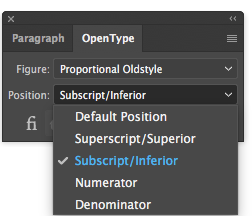
Поэтому индексы в этих программах всегда нужно вызывать через окно Opentype → Superscript/Superior для верхних индексов или Subscript/Inferior для нижних. Если ничего не поменяется, значит индексов в шрифте нет.  Чтобы вызвать нормальные индексы, нужно искать в окне Опентайпа
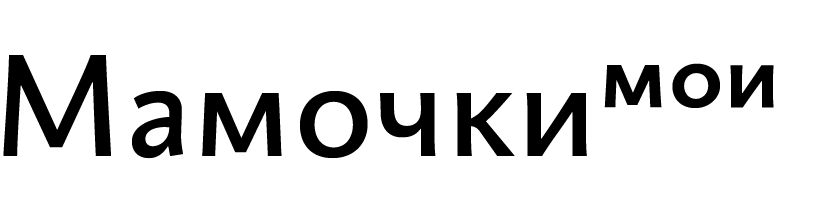
 В Бюросансе индексы есть, их пропорции и насыщенность скомпенсированы, чтобы стоять рядом с остальными знаками
В Фотошопе с индексами всё пока плохо: нормальные родные индексы вызвать с помощью кнопок не получится. Если вам нужно поставить индексы, придётся лезть в палитру Glyphs:  Если вдруг перед вами встанет задача показать индексы в Фотошопе, придётся искать их в списке глифов
Но если очень хочетсяНо Смотрим на текстовый блок и визуально пытаемся подогнать по плотности слово, которое нам нужно набрать капителью. 70% —
явно мало, пробуем 90%. Вроде лучше, и не выглядит как прописные. Для большей убедительности стоит добавить небольшую разрядку
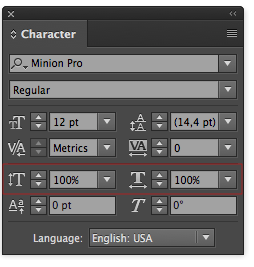
Для такой операции можно не пользоваться капителью, а править размер букв вручную в панели Character:
 Если уж вы дошли до такого, то обязательно давайте одинаковое значение в оба свойства
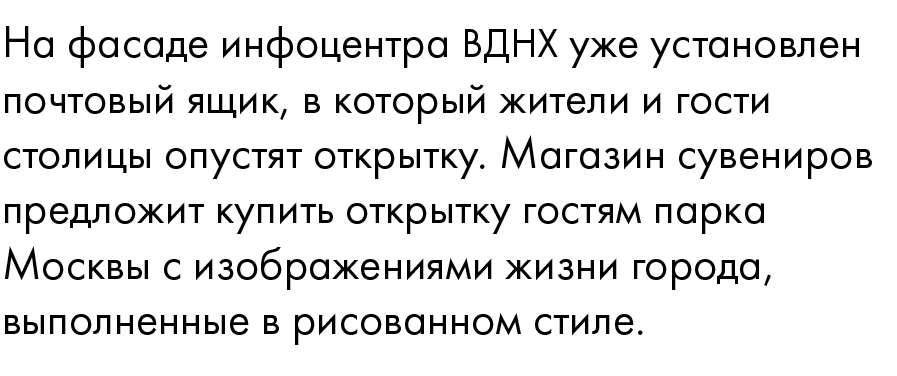
Важно помнить, что это не универсальный совет, и во многих шрифтах или кеглях он может не сработать:
 В Футуре даже 90% от прописных знаков выглядят немного светлее. Я бы не советовала так извдеваться над этим шрифтом
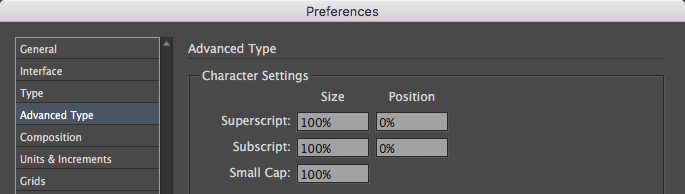
У разных программ разные подходы к фичам, поэтому единого способа быстро замечать ошибки нет. Универсальный совет — смотреть всегда внимательно за тем, что происходит у вас на листе, а спустя время проверять всё ещё раз свежим взглядом. Следить за тем, чтобы текст был равномерным по плотности и информация в нём легко считывалась. Но у меня есть несколько советов, как быстрее распознать искусственные капитель и индексы в Индизайне и Иллюстраторе. В Индизайне откройте Preferences → Advanced Type → Character Settings, и во всех колонках с размерами пишите значение 100%, а в двух правых колонках с позицией глифа пишите значение 0%. Таким образом, даже если программа попытается сделать капитель или индексы самостоятельно, у вас на листе ничего не поменяется и не поедут пропорции букв.   Запретная кнопка Suprescript нажата, но со шрифтом ничего плохого не происходит
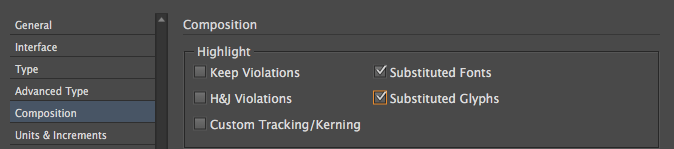
Для дополнительного контроля над всем, что происходит со шрифтом, я ещё ставлю галочку Highlight Substituted Glyphs — таким образом, любая замена глифа будет подсвечиваться цветом. Это может быть не очень удобно при постоянной работе над большими текстами, потому что макет будет весь светиться жёлтым. Но для дополнительной проверки такой инструмент отлично подойдёт.   Любая замена будет подсвечиваться: индексы, капитель, лигатуры и так далее. Здесь подсвечены жёлтым те глифы, которые заменены на капитель
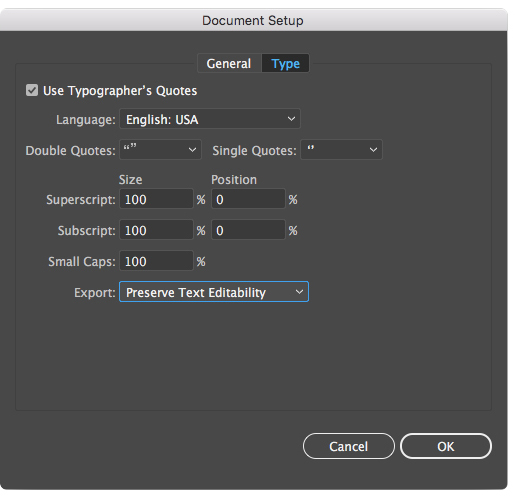
В Иллюстраторе тоже можно прописать величины псевдоглифов, но это делается в Document Setup → Type. Это гораздо более неудобно, потому что в случае необходимости придётся менять эту настройку в каждом файле:  В Иллюстраторе нужно ставить те же цифры — размер 100%, а позиция — 0%
Какой бы у вас ни был хороший шрифт в арсенале, неправильное использование фич приведёт к неравномерному тексту, который будет раздражать глаз. Никогда не используйте дефолтные псевдокапитель и псевдоиндексы, которые сделала программа. Если вам нужна капитель, которой нет, подумайте, не можете ли вы ее заменить на прописные или другое начертание. Если в шрифте нет индексов, которые вам очень нужны, проще взять другой шрифт. А если уж совсем никак Не пытайтесь выжать из шрифта то, чего у него нет. Лучше изучите то, что у него есть, и используйте его возможности по максимуму. В следующем совете я расскажу о других фичах, на которые имеет смысл обращать внимание в работе. |
||||||||
|
P. S. Это был субботний совет о шрифте в дизайне. Хотите знать всё о выборе шрифтов для проекта, о подборе шрифтовых пар, о каллиграфии, летеринге и создании собственных шрифтов? Присылайте вопросы.
|
||||||||

