Илья Бирман |
||||||||
|
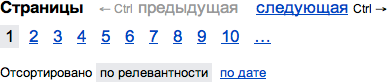
При листании содержимое разбивают на страницы и перемещаются между ними с помощью специальных жестов или экранных элементов. Такие специальные элементы называют листалками. Классическая листалка в результатах поиска Яндекса:
Каждый отдельный номер здесь малоинформативен, но вместе они дают представление о количестве результатов. Многоточие показывает, что страниц больше десяти. Современная версия:
|
|
|||||||
|
Непонятно, куда поведёт «дальше» — на вторую или шестую страницу. Но цифры имеют большие области нажатия, что хорошо с точки зрения закона Фиттса. |
||||||||
|
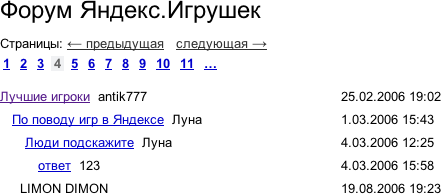
Механическое деление на равные порции просто в реализации, но бесполезно для навигации:
Неизвестно, что ждёт читателя по ссылке «7». Даже если запомнить номер интересной страницы, нумерация «сползёт» при появлении новых сообщений. Обратная нумерация страниц не сползает, но случайные большие номера ещё менее понятны:
Подобные архаичные листалки до сих пор встречаются в продвинутых изданиях и  Ламода — разделы каталога одежды: |
||||||||
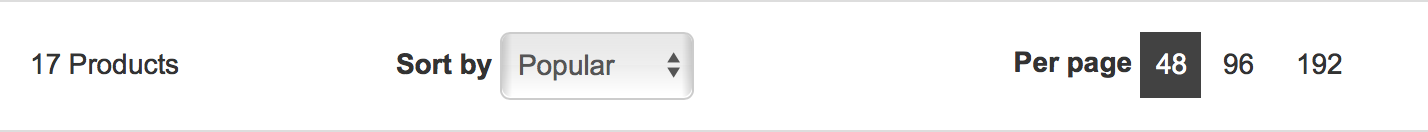
 Особая глупость — выбор того, по сколько элементов на странице показывать: |
Отделение кнопки «Дальше» от номеров страниц помогает понять, куда она ведёт. |
|||||||
|
|
||||||
|
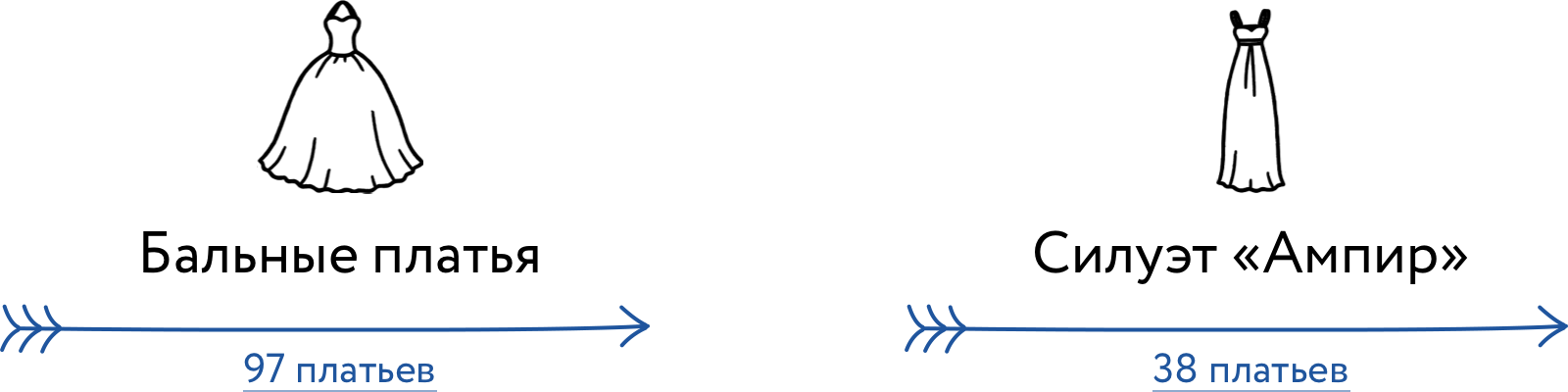
Необязательно, чтобы на всех страницах было поровну элементов. Платья на сайте «Мэри Трюфеля» разделены по силуэтам: |
||||||||
|
|
||||||
|
При сортировке по дате стоит и листать по датам: |
||||||||
|
|
||||||
|
Меняется сортировка — меняется и листалка: |
||||||||
|
|
||||||
|
Хороший тон — обрабатывать случаи, когда для появления листалки недостаточно записей. Тогда интерфейс до упора «сопротивляется» появлению листалки. Например, даже если общий принцип листалки — по дням, но записей всего три и сделаны они в разные дни, их стоит вывести на одной странице. Как разделить на страницы приложения на Айфоне — зависит от пользователя:
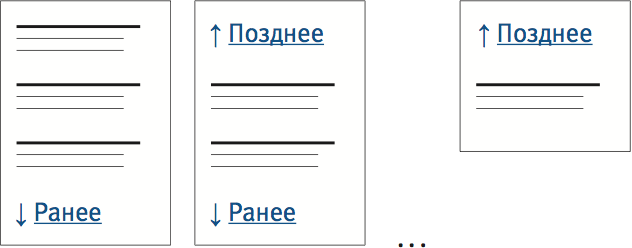
В ленте блога нет смыслового деления на страницы и нумерация бесполезна:
|
||||||||