Артём Поликарпов |
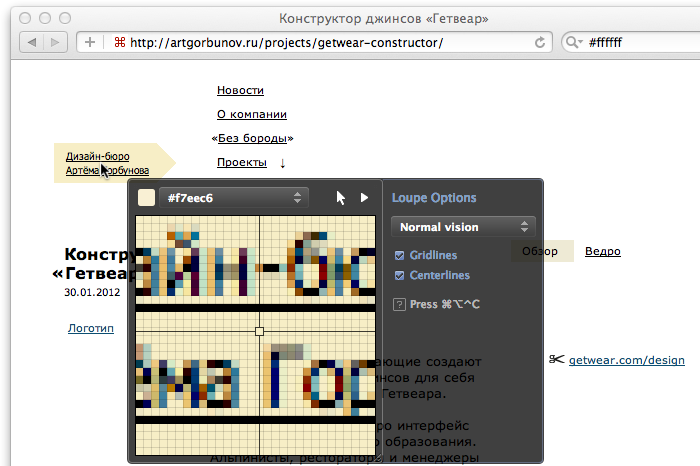
Антон, мой совет — не пользоваться пипеткой. Инструмент |
|||||||

|
||||
|
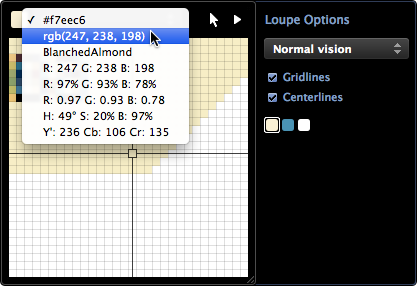
Остаётся вставить код в редактор. Кстати, цвет будет уже с # диезом — не то что после Фотошопа. На выбор несколько форматов: |
||||||||

|
||||
|
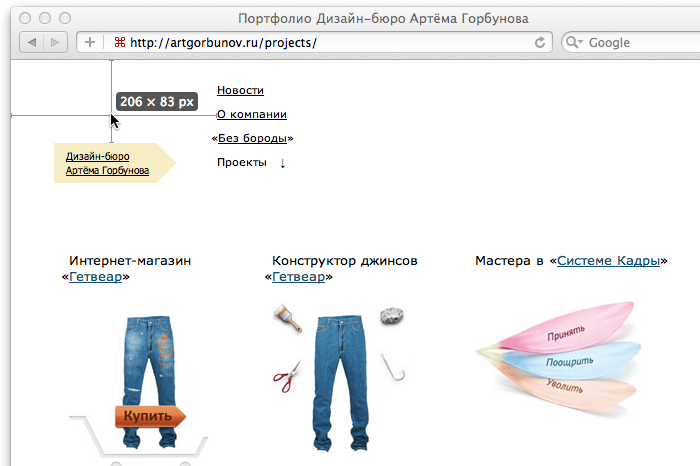
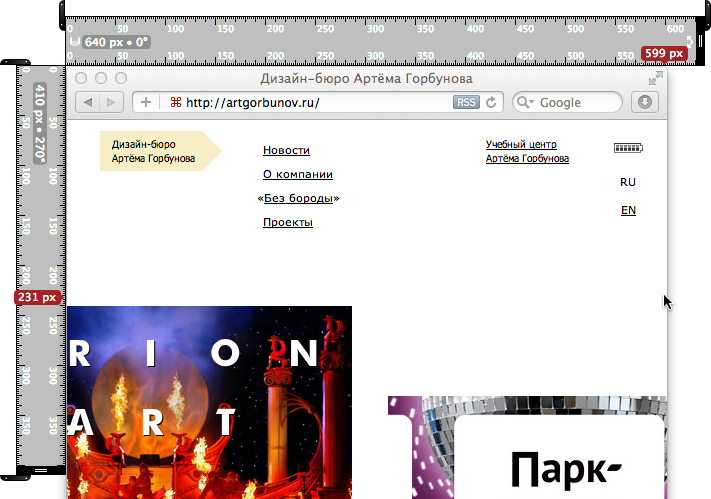
Кроме лупы, ещё есть |
||||||||
  
|
||||
|
И другие инструменты, которые вместе — один из весомых аргументов в пользу покупки верстальщиком Мака |
||||||||
| P. S. |
Это был совет о разработке
|
|||||||

